Remove -webkit-tap-highlight-color when custom highlight · Issue #709 · material-components/material-web · GitHub

Android style webkit tap highlight color transparent News - Latest android style webkit tap highlight color transparent News, Information & Updates - Telecom News -ET Telecom

Industry style webkit tap highlight color transparent text decoration line none cursor pointer color rgb 0 175 223 important Videos - Latest industry style webkit tap highlight color transparent text decoration line



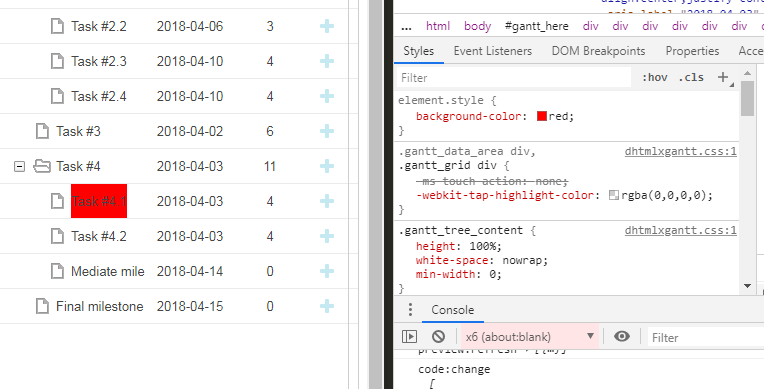
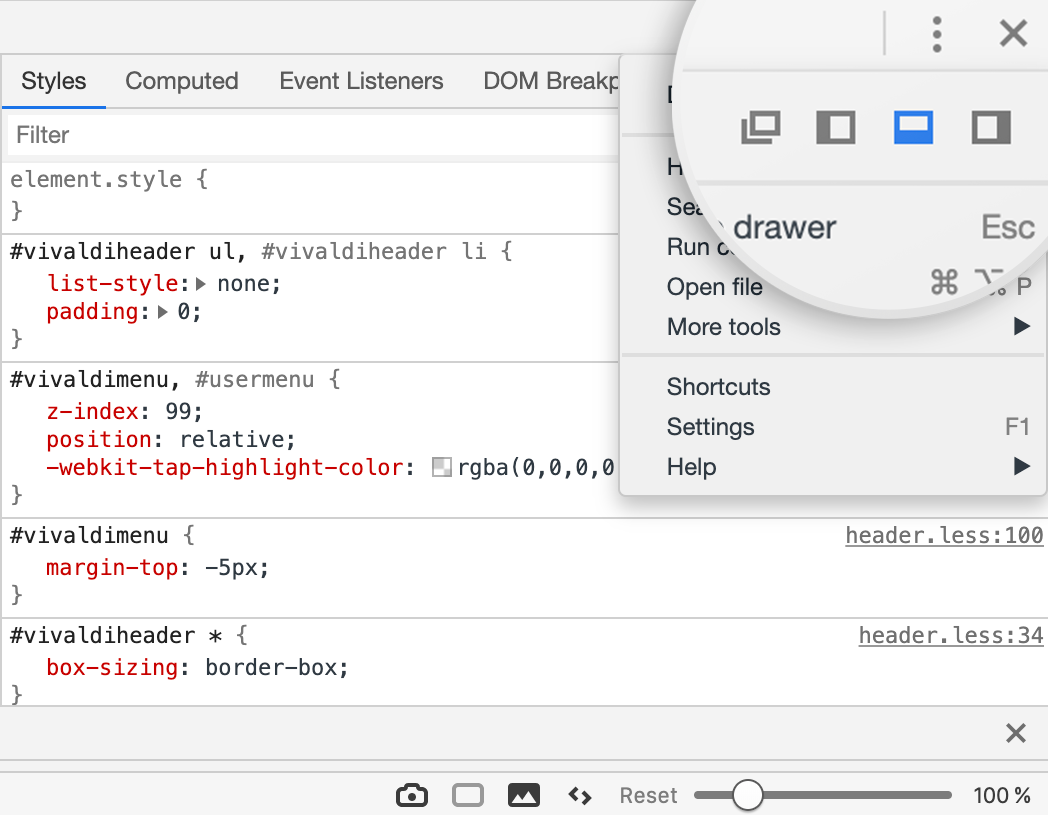
![CSS] -webkit-tap-highlight-color 알아보기! CSS] -webkit-tap-highlight-color 알아보기!](https://blog.kakaocdn.net/dn/sMsAr/btrosW86tYH/LhDMxbbNGyEEIb3DWmk4G1/img.png)